
Today, we will delve deep into a topic we love: mobile app design. If you want to create a beautiful, intuitive, and engaging mobile app that stands out, you’re in the right place. We created a Mobile App Design Guide to understand the process.
Step 1: Understand Your Users
Understanding your users is crucial in creating a successful mobile app design. Who are they? What are their preferences, their needs, and their habits? Conduct user research to get a clear picture of your target audience. This can involve surveys, interviews, or user testing with prototypes. The goal is to understand what your users need from your app and how they would interact with it.
Step 2: Define the Core Functionality
Once you understand your users, outline the core functionality that your app will provide. Remember, the key is to focus on the main features that will directly benefit your users. Unnecessary features can clutter your app and make navigating difficult for users.
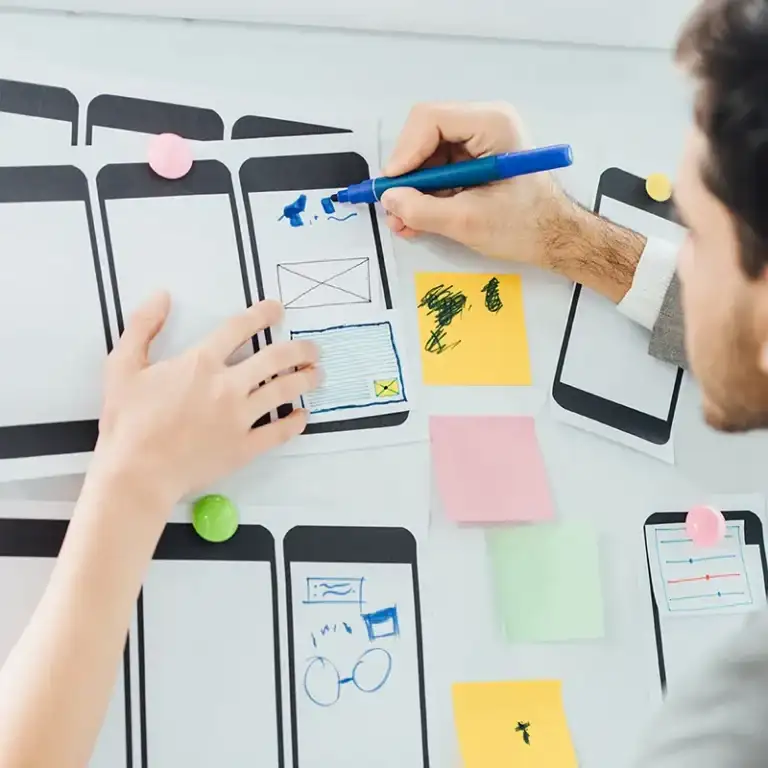
Step 3: Sketch Your Ideas
This is the stage where you let your creativity flow. Sketch out your ideas on paper or using a wireframing tool. It helps to visualize the flow and structure of your app before moving on to a more detailed design. Include all the screens users will interact with and ensure that the navigation between screens is logical and straightforward.
Step 4: Create Wireframes
Wireframing is the process of creating a detailed blueprint of your app. This is a low-fidelity representation of your design, focusing on the layout, structure, and functionality rather than aesthetics. Various online tools, such as Sketch, Balsamiq, or Adobe XD, are available.
Step 5: Test Your Wireframes
Testing your wireframes with potential users is important to see if the flow and functionality make sense. User testing at this stage can save you significant time and effort in later stages.
Step 6: Apply Visual Design
Once the wireframes have been tested and tweaked, it’s time to apply visual design. This includes choosing color schemes, fonts, and other stylistic elements. Remember the latest design trends and ensure your strategy aligns with your brand identity.
Step 7: Create a Prototype
A prototype is a clickable version of your app. It allows you to see how your app will work more realistically. Use prototyping tools like Figma or InVision to create an interactive version of your app that you can once again test with your users.
Step 8: Conduct User Testing
User testing is crucial at every stage and is no different from the prototype. Use feedback from your users to make necessary adjustments. It’s easier to make changes at this stage than after your app is developed.
Step 9: Iterate and Refine
Based on the feedback from your users, iterate on your design. You may have to go through several rounds of revisions before you land on the final design. Don’t rush the process – spending extra time refining the design is better than making costly changes after the app is developed.
Step 10: Handoff to Developers
Once your design is final and tested, it’s time to hand it off to the developers. Using a design handoffs tool like Zeplin or Avocode can help your developers understand the design and its nuances.
Remember, creating a stunning mobile app design is a journey, not a destination. It requires constant iteration and improvement. But by following these steps, you’ll be well on your way to creating an app that your users will love. Talk to us about it, or read more about Pegotec’s design services! We can help you use this Mobile App Design Guide to make your app successful. Let’s talk about the Step-By-Step Guide.
Need help with your project?
Book a free 30-minute consultation with our developers. No strings attached.